
- Go to Layout
- Click on Add a Gadget
- Select HTML/Javascript
- Paste the style code of the design you like and Save. You are Done

<!-- Email form style by www.techirsh.com -->
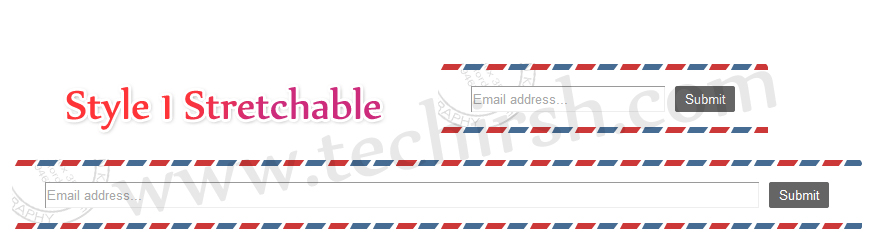
<style>
.follow-by-email-inner {
padding: 20px 30px 0px 30px;
background: url("http://i46.tinypic.com/34ywk5c.png") no-repeat;
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
height: 55px;
}
</style>

<!-- Email form style by www.techirsh.com -->
<style>
.follow-by-email-inner {
padding: 25px 30px 0px 380px;
background: url("http://i47.tinypic.com/6xpz53.png") no-repeat;
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
height: 55px;
width: 250px;
}
</style>

<!-- Email form style by www.techirsh.com -->
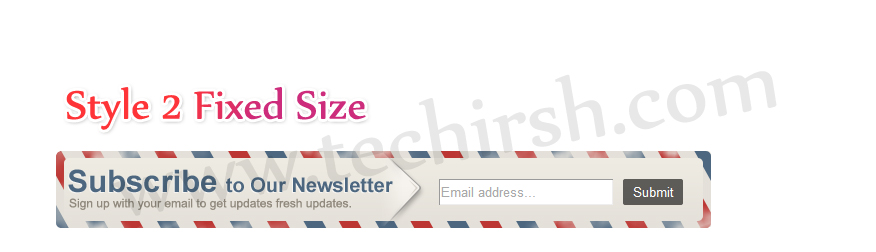
<style>.follow-by-email-inner {
padding: 110px 30px 0px 30px;
background: url("http://i50.tinypic.com/jh315k.png");
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
height: 65px;
width: 260px;
}
</style>

<!-- Email form style by www.techirsh.com -->
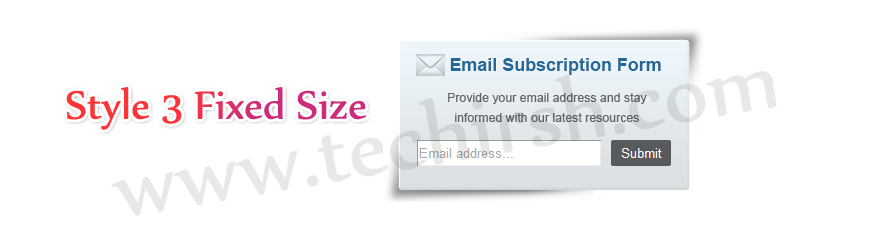
<style>.follow-by-email-inner {
padding: 10px 10px 0px 10px;
background: url("http://i46.tinypic.com/2q0vhnd.png");
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
height: 40px;
}
</style>

<!-- Email form style by www.techirsh.com -->
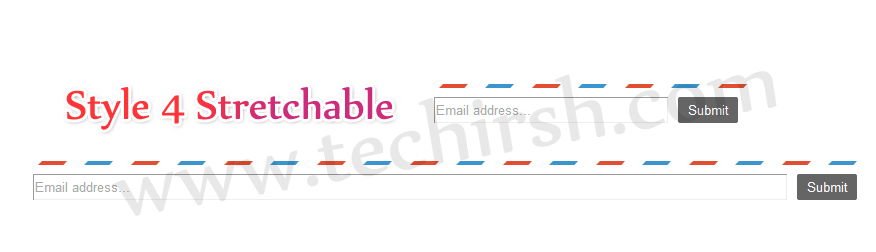
<style>
.follow-by-email-inner {
padding: 180px 60px 0px 20px;
background: url("http://i49.tinypic.com/2hnm72t.png") no-repeat;
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
width: 310px;
height: 50px;
}
</style>
All the images are hosted in third party site. I request you to download the image and upload it in your own hosting. To download the image of your selected style open the image url from the code background: url("http://i46.tinypic.com/2q0vhnd.png")

very helpful..thanks for sharing!!!
ReplyDelete